Stable Diffusion Loraのサムネを小さくする方法

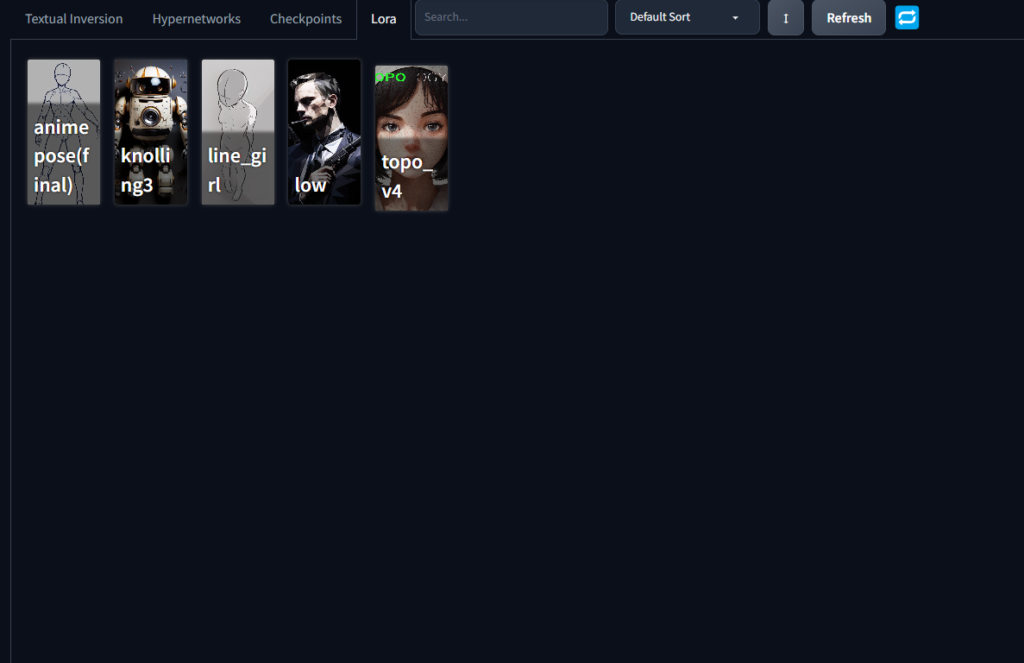
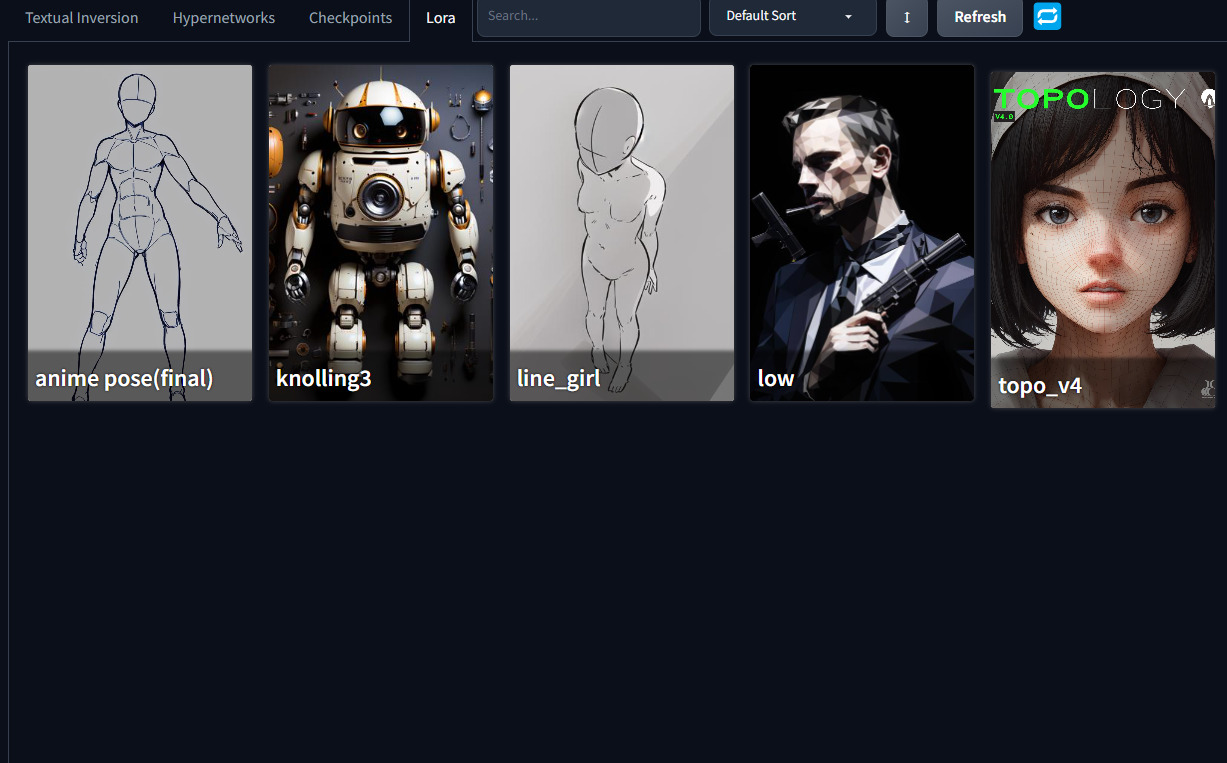
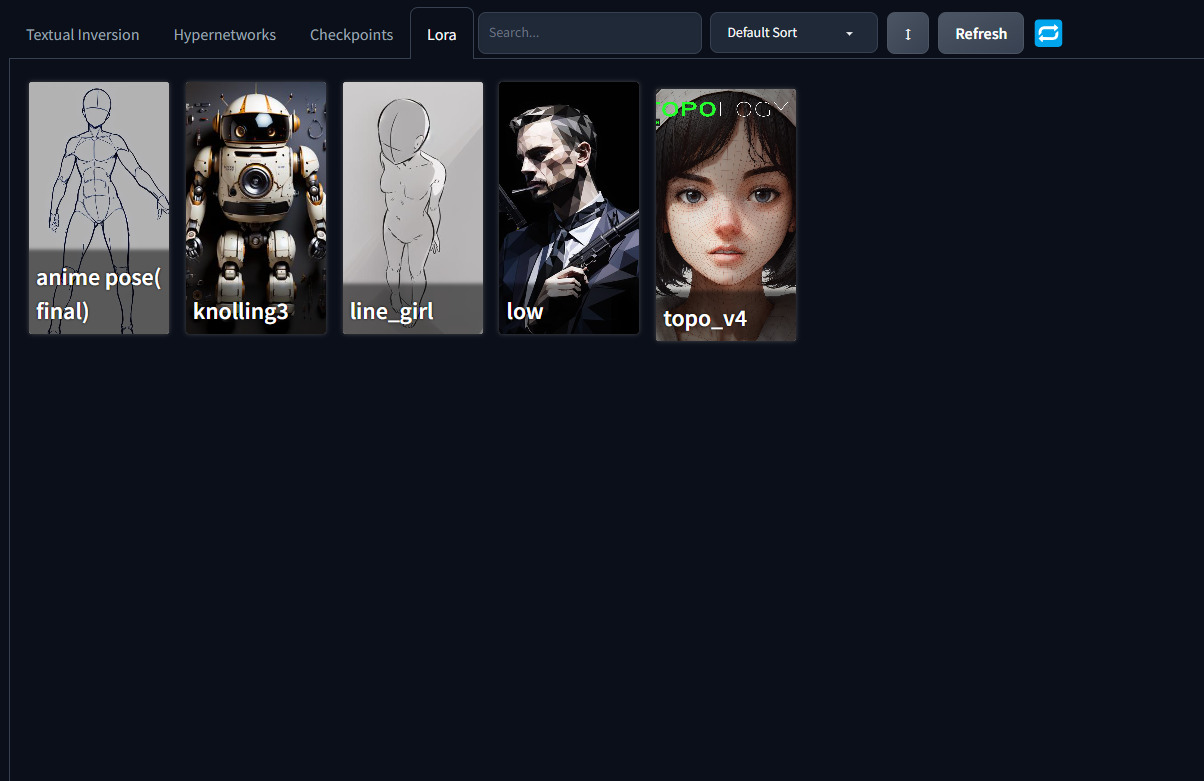
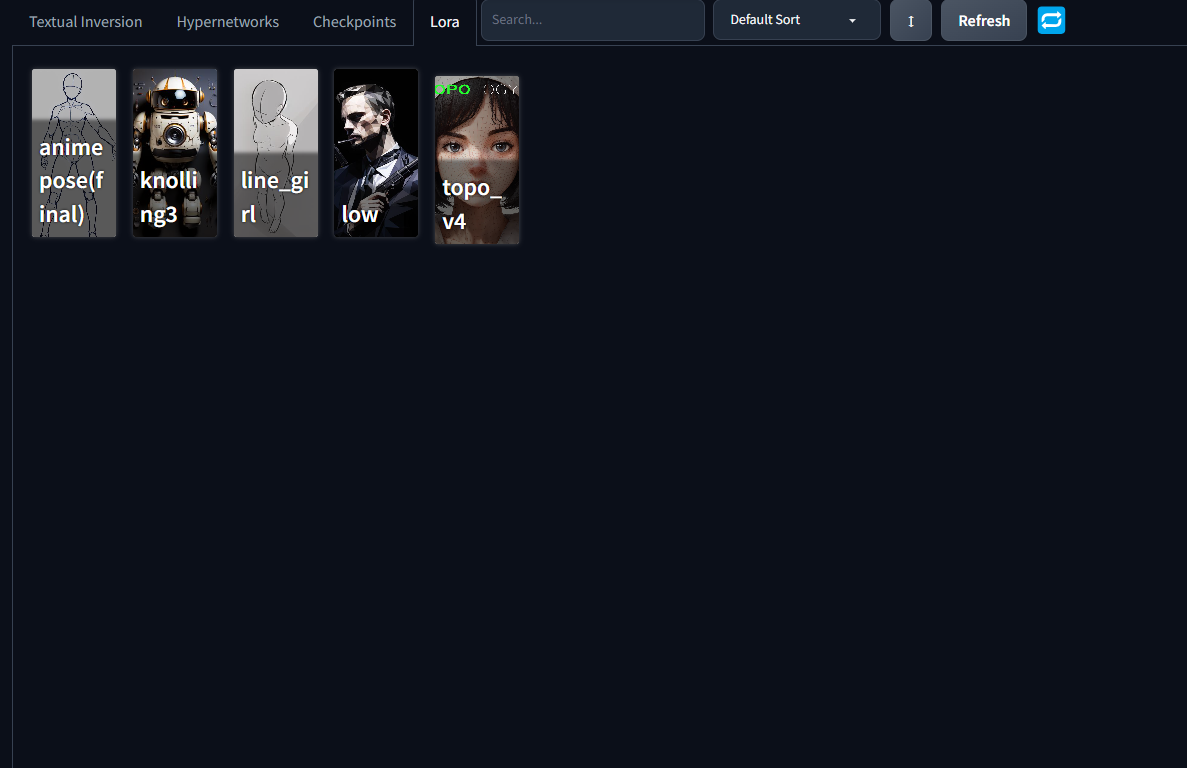
今回は、Stable DiffusionでExtra Networks(ti,hyper,ckp,lora)の表示サイズを縮小する方法を紹介します。
表示サイズを縮小するには、Stable Diffusionのフォルダーにあるstyle.cssを少し編集すると簡単に縮小できます。
縮小方法
style.cssを右クリックし、その他のオプションクリックし編集で開きます。
次にCtrl+Fで検索バーを表示し、pngと入力してください。バージョンによってコードが違うことがあります。
検索すると下記のようなコードが書いてあると思います。また、pngと検索すると2個該当しますが、width・heightが1ではないほうです。1.5・1.6だとおそらく1個だけみたいです
.extra-network-cards .card, .standalone-card-preview.card{
display: inline-block;
margin: 0.5rem;
width: 16rem;
height: 24rem;
box-shadow: 0 0 5px rgba(128, 128, 128, 0.5);
border-radius: 0.2rem;
position: relative;
background-size: auto 100%;
background-position: center;
overflow: hidden;
cursor: pointer;
background-image: url('./file=html/card-no-preview.png')
}1.5
.extra-network-cards .card, .standalone-card-preview.card{
display: inline-block;
margin: 0.5rem;
width: 16rem;
height: 24rem;
box-shadow: 0 0 5px rgba(128, 128, 128, 0.5);
border-radius: 0.2rem;
position: relative;
background-size: auto 100%;
background-position: center;
overflow: hidden;
cursor: pointer;
background-image: url('./file=html/card-no-preview.png')
}1.4.1
.extra-network-cards .card{
display: inline-block;
margin: 0.5em;
width: 16em;
height: 24em;
box-shadow: 0 0 5px rgba(128, 128, 128, 0.5);
border-radius: 0.2em;
position: relative;
background-size: auto 100%;
background-position: center;
overflow: hidden;
cursor: pointer;
background-image: url('./file=html/card-no-preview.png')
}コードのwigth・heightの値を小さくすると表示サイズを縮小することができます。



以上がStable DiffusionでExtra Networksの表示をサイズを縮小する方法です
注意点
Stable Diffusionをアップデートする際はstyle.cssは消去してください。
消去しないとアップデートの際にエラーが出ます。
さいご
今回は、Stable DiffusionでExtra Networksの表示をサイズを縮小する方法について紹介しました。
もし、ご質問やご不明な点があれば、お気軽にコメントしてください。また、間違いがあれば、指摘していただけると幸いです。









ディスカッション
コメント一覧
まだ、コメントがありません